其实之前读书期间就折腾了好长时间在整服务器,主要就是做自己的博客网页,这篇文章算是把之前磕磕绊绊的经验稍微总结了一下吧,入个门应该还是可以的 ~
购置
服务器
- 腾讯云(1 核 2g 机器[独享]性价比高),点击领取腾讯云服务器优惠券
- 阿里云。点击领取阿里云服务器优惠券
操作系统看个人喜好吧,我选择的是 centos 7.6,因为比较熟悉..下面也是基于这个操作系统来讲的
域名
个人网站需要
https 证书
- FreeSSL。可以申请免费的证书
- 腾讯云和阿里云也都可以申请一年期限的免费证书
腾讯云免费证书申请 https://console.cloud.tencent.com/ssl
远程连接
mac 远程连接服务器,终端软件推荐使用 iterm2,FTP 软件推荐使用 FileZilla
具体连接过程参考 https://github.com/GitHubJackson/efficient-mac/blob/master/frontend-dev.md
yum
linux 的包管理工具,常用命令如下:
# -- 检索(会同时列出 Installed Packages 和 Available Packages)
yum list nodejs
yum list installed # 单独列出 Installed Packages
yum search nodejs # list 只搜索软件包名称,而 search 不光搜索包名,还包括摘要和描述
# -- 安装
yum install nodejs (加 -y 可自动应答 yes)
# -- 更新
yum check-update # 列出每个包可升至的版本
yum update
yum update nodejs
# -- 查看详情(可查看安装的也可查看未安装的包)
yum info nodejs
列出全部/可用/不可用仓库
yum repolist enabled
# -- 卸载
yum remove nodejs
# -- 缓存
yum clean all 清除缓存
yum makecache 生成新的缓存zsh
因为我自己在本地使用的是 zsh,而且 zsh 也兼容 bash,为了保持一致,先配置一下 zsh 吧(当然,你要是觉得麻烦,完全可以继续用 bash 或者其他 Shell,想知道 zsh 优势的话,可以参考这篇文章 https://zhuanlan.zhihu.com/p/19556676 ~)
yum install git // 后续需要从git仓库下载插件
yum install zsh
which zsh
chsh -s /usr/bin/zsh // 切换 shell安装 oh my zsh(命令记忆、补全能力和主题太香了 ~)
sh -c "$(wget https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh -O -)"安装插件和配置的具体过程跟本地配置类似,参考 https://github.com/GitHubJackson/efficient-mac/blob/master/tools.md
前端环境搭建
这个网站主要是放前端相关的项目,所以必备的环境得先搭建好
nvm
管理 node 版本
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bashnode/npm
nvm install stable
node -v
npm -vjenkins
用于搭建 CI/CD,主要是拉取 github 项目,将其部署到服务器上。在提交代码到 github 时,可以通过 webhook 触发 jenkins 自动部署 ~
- 安装好 java 环境和 jenkins
yum install -y java
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
yum install -y jenkins- 修改 jenkins 的默认端口
// /etc/sysconfig/jenkins
JENKINS_HOME -- Jenkins的主目录
JENKINS_USER -- Jenkins的用户,拥有$JENKINS_HOME和/var/log/jenkins的权限
JENKINS_PORT -- Jenkins的端口,默认端口是8080,建议改变,防止占用端口冲突- 启动服务和开机自启
systemctl start jenkins
systemctl enable jenkins- 安装插件和创建管理员用户
安装 ssh 插件
Publish Over SSH,可以验证服务器是否开启远程登录
nginx
做子域名映射和负载均衡 balabala…
yum install nginx
systemctl start nginx
systemctl enable nginxnginx 配置文件目录为/etc/nginx/nginx.conf
其他常用命令:
systemctl restart nginx
systemctl status nginx
systemctl stop nginxpm2
为 node 应用守护进程,比如博客后台、ssr 服务等…
npm -g install pm2创建软链接:
ln -s [pm2命令位置,which pm2] /usr/bin/pm2开启 nextjs 应用
pm2 start npm --name "my-next" -- run start搭建 CI/CD
一个简单的 CI/CD 流程主要有几点:
- 设置 github 项目 webhook
- github 代码更新,触发 webhook
- jenkins 执行脚本
- 拉取最新代码到指定目录(覆盖)
- 安装依赖
- 执行项目
项目配置
node 应用
- 关联 github 仓库
- Github 项目填写对应的 url(非仓库 url)
- 源码管理选择 Git(如果是私有仓库,要创建带 ssh 秘钥的凭据,通过 ssh 方式连接仓库)
- 构建触发器选择 GitHub hook trigger for GITScm polling
- 构建环境选择 node,需要先配置 nodejs 插件
- 构建脚本选择 shell,脚本可以参考下面的代码片段
ssh 方式连接仓库,需要先在主机生成 ssh key,cd /.ssh 查看密钥,pub结尾的为公钥,追加到在 settings > SSH And GPG keys的 ssh keys 列表中
ssh-keygen -t rsa -b 4096 -C "your email"
ll /.ssh- 构建环境选择 ==node==
- 开始构建,执行 shell 脚本
# 以下的_name_都要替换成你实际的项目名
# 要先在 /var/lib/jenkins/workspace 创建项目,name跟jenkins项目名保持一致
#!/bin/bash
cd /var/lib/jenkins/workspace/blog-server
rm -rf node_modules
node -v
npm -v
npm install
tar -zcvf blog-server.tar.gz *
cd /home/servers
if [ ! -d "blog-server" ]; then
sudo mkdir blog-server
fi
cd /home/servers/blog-server
npm run prd
# pm2 start app --watch
sudo mv /var/lib/jenkins/workspace/blog-server/blog-server.tar.gz ./
sudo tar -zxvf blog-server.tar.gz -C ./
sudo rm -rf blog-server.tar.gz
# pm2 -v
# pm2 restart all --watch # 第一次要先手动将项目添加进pm2进程如果遇到 pm2: command not found,就找到 pm2 的地址,做一个软连接到/usr/bin/
ln -s [pm2地址,可用 whereis pm2 查找] /usr/bin/pm2如果是运行 ts 代码,需要先在主机给 pm2 安装 ts 和 ts-node,执行以下命令即可
pm2 install typescript
# "start": "NODE_ENV=production ts-node app --port $PORT",
pm2 start npm --name 'node' -- run start --watch- 触发自动构建
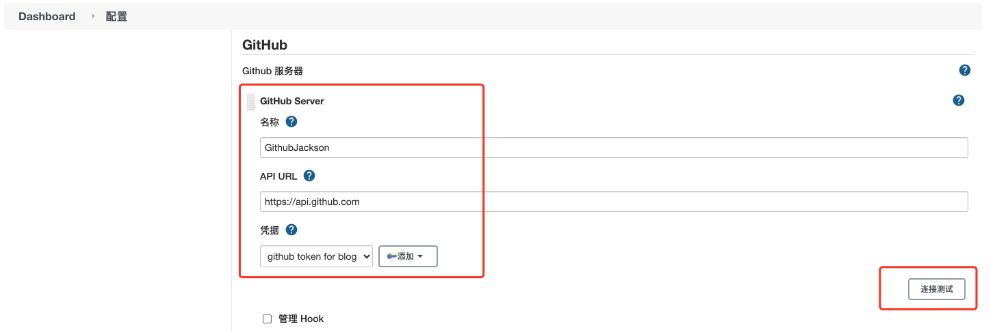
a.先关联 github server 并测试连接。这一步是先建立主机和 github 的信任

b.新建凭据。setting --> Personal Access Token --> Generate new token,需要配置读写权限,之后会生成一个 token,作为凭据的内容(secret key)。
c.在 github > settings 配置 webhook。这一步是为了后续 github 项目在触发对应节点时能发送请求给 jenkins。在[项目仓库] > settings > webhooks 里面新增一个,Payload URL 格式类似于
http://[ip]:[jenkins port]/github-webhook/之后可以在 Recent Deliveries 里面看最近的触发记录
d.git push 触发自动构建试试!
域名解析
目标是将 http://x.x.x.x:3001/api/test
替换成 http://blog-api.jacksonzhou.com:3001/api/test
- 申请域名
- 解析二级域名,记录值填 ip,主机记录填写 blog-api(自行定义)
nginx 重定向域名
目标是将 http://blog-api.jacksonzhou.com:3001/api/test
替换成 http://blog-api.jacksonzhou.com/api/test
编辑 nginx.conf,一般在 /etc/nginx 里
server {
listen 80;
location /api/ {
proxy_pass http://x.x.x.x:3001;
}
}重启 nginx 试试
systemctl restart nginxhttps 配置
目标是将 http://blog-api.zhouweibin/api/test
替换成 https://blog-api.zhouweibin/api/test
- 申请证书。可以到腾讯云或阿里云申请免费的证书(这里是用的 pem 与 key 文件)
- 安装 Nginx 的 SSL 模块。可以使用
nginx -V检查是否已安装(在输出中查找–with-http_ssl_module) - 在 nginx 目录新建 cert 文件夹存放证书文件。将证书文件上传(可以使用
scp命令或者 FileZilla 软件) - Nginx.conf 配置
先新增 https server
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name zhouweibin.top www.zhouweibin.top;
root /usr/share/nginx/html;
ssl_certificate "/etc/nginx/cert/zhouweibin.top.pem";
ssl_certificate_key "/etc/nginx/cert/zhouweibin.top.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
proxy_pass http://nextblog;
# root /home/blog;
# index index.html;
}
location /api/ {
proxy_pass http://127.0.0.1:3001;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}将 http 重定向到 https
server {
listen 80;
server_name zhouweibin.top www.zhouweibin.top;
return 301 https://$server_name$request_uri;
}- 重启 nginx
SPA
部署单页面应用的步骤如下:
- build 生成静态页面
- nginx 配置端口,用来访问这个静态页面
- 注意重定向到 index.html(spa history 模式)
搭建 ci:
- github 项目配置 webhook
- jenkins 新增项目(jenkins 配置参照之前的 node 项目即可)
- shell 脚本
#!/bin/sh
cd /var/lib/jenkins/workspace/_name_
rm -rf node_modules dist
node -v
npm -v
npm config set registry https://registry.npm.taobao.org/
npm install #安装项目中的依赖
#!/bin/sh
npm run build
cd dist
rm -rf _name_.tar.gz #删除上次打包生成的压缩文件
tar -zcvf _name_.tar.gz * #把生成的项目打包成压缩包,方便移动到项目部署目录
cd /home #进入web项目根目录
if [ ! -d "_name_" ]; then
sudo mkdir _name_
fi
cd /home/_name_ #进入web项目根目录
sudo mv /var/lib/jenkins/workspace/_name_/dist/_name_.tar.gz ./ #移动刚刚打包好的项目到web项目根目录
sudo tar -zxvf _name_.tar.gz -C ./ #解压项目到dist目录
sudo rm -rf _name_.tar.gz #删除压缩包- nginx 配置
next 应用(ssr)
部署 next 应用的步骤如下:
- next build
- next start
搭建 ci:
- github 项目配置 webhook
- jenkins 新增项目(jenkins 配置参照之前的 node 项目即可)
- shell 脚本
#!/bin/sh
cd /var/lib/jenkins/workspace/next-blog
tar -zcvf next-blog.tar.gz
cd /home/next-blog
sudo mv /var/lib/jenkins/workspace/next-blog/next-blog.tar.gz ./
sudo tar -zxvf next-blog.tar.gz -C ./
sudo rm -rf next-blog.tar.gz
rm -rf node_modules .next
node -v
npm -v
npm config set registry https://registry.npm.taobao.org/
npm install
npm run build
pm2 restart next-blog --watch- nginx 配置代理
upstream nextblog {
server 127.0.0.1:3000; # next-blog
keepalive 64;
}
server {
# ...
location / {
proxy_pass http://nextblog;
}
}